Toronto Star - IA
UX Research | Information architecture | UX/UI Design | Prototyping | interaction design | Media
Project summary:
Improve the navigation pathways on the Toronto Star website to better serve its readers and reduce reliance on search and the sitemap.
Role:
Product Designer | UX Researcher

Problem:
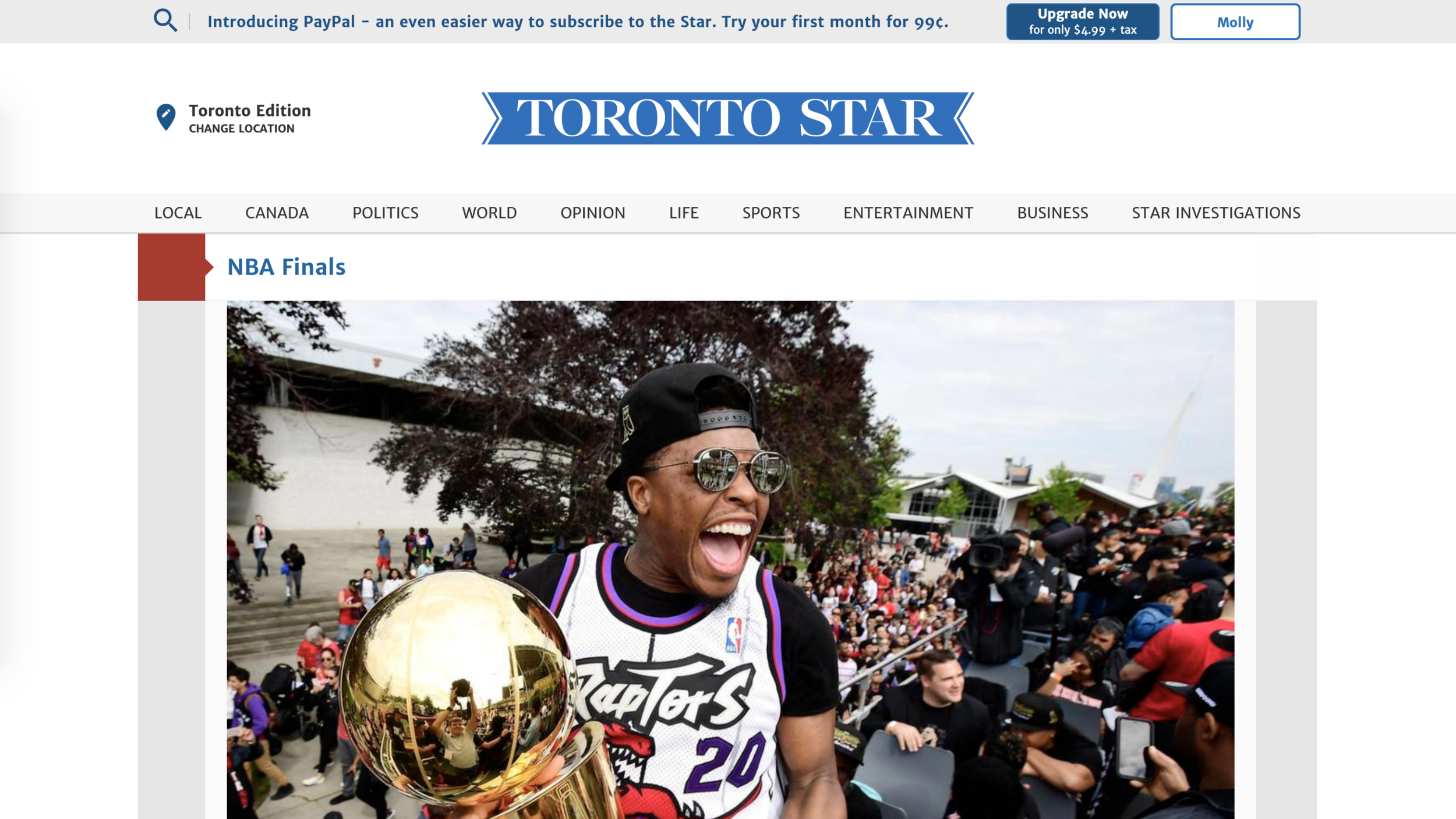
The menu on the Toronto Star website was a confusing multi-tier hamburger menu that caused measurable friction for readers, and did not align with industry standards or user expectations.
Readers need to be able to find the information they are interested in easily and intuitively. Other publications surface articles more intuitively and we need to keep up. Time spend on-site and articles read increase ad revenue, which is integral to media companies.
Key goal:
Increase article findability / reduce reliance on search and the sitemap
Company Brief:
The Toronto Star is a Canadian English-language daily newspaper. It is owned by Toronto Star Newspapers Limited, a subsidiary of Torstar Corporation and part of Torstar's Daily News Brands division. Thestar.com is Canada's largest online news site.
My Role in this feature
This Case Study is a deep dive into one of 11 major product projects I designed during my time at Torstar. For this feature, I was responsible for all the deliverables from research (with support from a UXR) to engineering handoff. I was also heavily involved in A/B testing after launch to support continuous improvement initiatives.
Solution Details
Research validated categories / clear hierarchy of information
Responsive solution
Clear interaction feedback
continued below
Overview:
Results:
Process detail:
Success Metrics:
Reduced user reliance on site maps and search by over 60%
Desktop navigation usage increased by 12%
Mobile navigation usage increased by 25%
Page visits per user increased
Search and support saw less traffic
Reflection:
Aligning the site navigation to match consumer design patterns, had a direct benefit to the business by lowering frustration for readers and increasing time spent on-site as well as articles read. This in turn increases ad revenue.
User Research (qualitative)
Card sorts
Moderated user interviews
Define
Mapped the current-state
Investigated existing tech execution to identify possible constraints
Ideate
Propose lo-fi solutions to help facilitate conversations and testing rounds
Pattern Research
Collected comparable information architectures from similar products to help inform what will be familiar to users
Prototyping
Test proposed solution again with users to validate approach
Feature Prioritization
Work with PM and development team to plan rollout
Final designs
Design handoff in Jira along with robust interaction documentation
Documentation includes, typography, padding, interaction animations, and error states



