Patch: Design Leadership
Design advocacy | Design systems | UX/UI Design | Accessibility | Interaction design | Leadership
Project summary:
Patch.com had never been looked at with a user-centric vision, the entire site and ecosystem of products needed to be reviewed, assessed, and reimagined.
Role:
Product Designer Lead | UX Research Lead
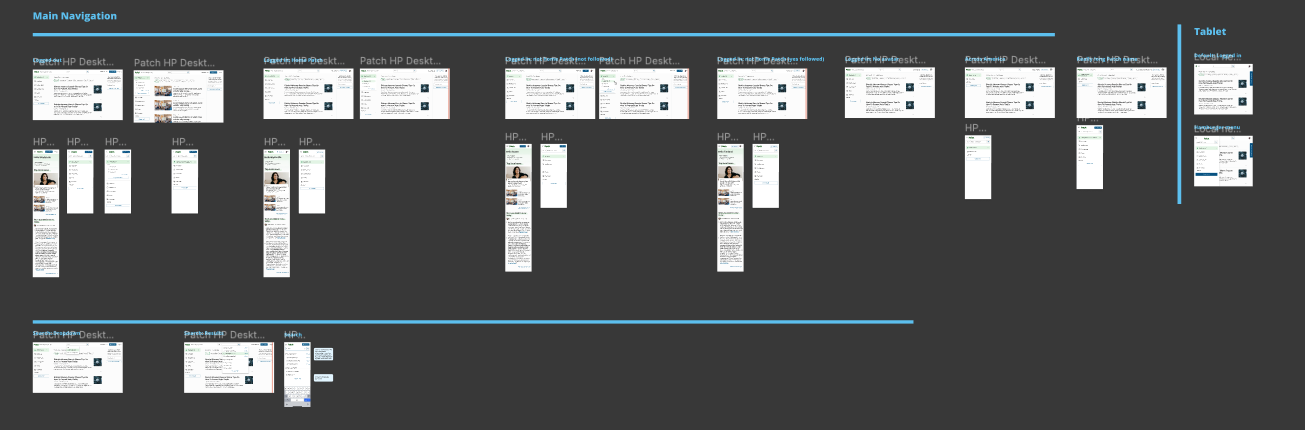
Collaborative mapping of updated screens, Figma
Problem:
Patch.com serves many users and goals. Each of the products within the Patch ecosystem was designed in a somewhat siloed capacity. We are now faced with a fragmented set of services that need to be brought together under a single roof.
Key goal:
Establish a consistent and coherent design language that could flex and adapt to Patch’s diverse needs (UGC, paid content, news, etc)
Overview:
Company Brief:
Patch is an innovative way to find out about, and participate in, what's going on near you (exclusive to the USA). Patch users are able to contribute content, keep up with news and events, learn more about local businesses and the people behind them, and participate in discussions with their neighbours.
My Role in this feature
This Case Study looks at the process I went through as the primary Product Designer to audit Patch’s digital presence and improve the UX maturity within.
It was also my goal to ensure any new changes were made in service of the user.
Solution Details
Map existing products
Documentation current information architecture
Establish a design system library, and socialize it
Regular UX benchmarking via moderated user interviews
Annual UX whitepaper
Inter-departmental design advocacy
continued below
Process detail:
Define & Audit
I began by auditing the existing pages and mapping out where we could make global changes to easily update the site and app to align with the latest brand elements.
This work was done in Figma and Miro
Establish the Design System
Once the site was fully mapped out, with gaps and opportunities identified, I developed a visual framework.
We needed a system that presented a much-needed consistency, that could communicate what was Local vs Nearby, or UGC vs Editorial at a glance
The new system clearly stated what elements and components can be used where, and why.
Creating the UX Backlog:
Once our system was well-defined, I worked with Engineering closely to develop a UX Debt epic in Jira that could help move us toward our larger goal outside more Product-Driven projects (such as a posting flow rebuild).
This required consistent UX Advocacy at all Engineering touchpoints, in order to ensure everyone understood the value of the work.
I made sure to present design insights regularly in the form of fast, playful decks, and quickly won alignment from both our developers and QA members.
Topics included: Situational disabilities, AODA compliance, dark UI patterns, iconography, contrast, the value of white space, and more.
Results
Ultimately my team worked closely with Product and Engineering to develop robust user improvements for nearly every aspect of the site, contributing to development roadmaps years long.
This work included
Subscription flows
Gen AI article creation
Events calendar posting and editing
Editorial and Advertorial article experience
Mobile app onboarding
AdTech
Information architecture
UCG posting, filtering, and moderation
All of which was cleanly and clearly laid out for easy handoff.